
[1. 오늘 배운 것]
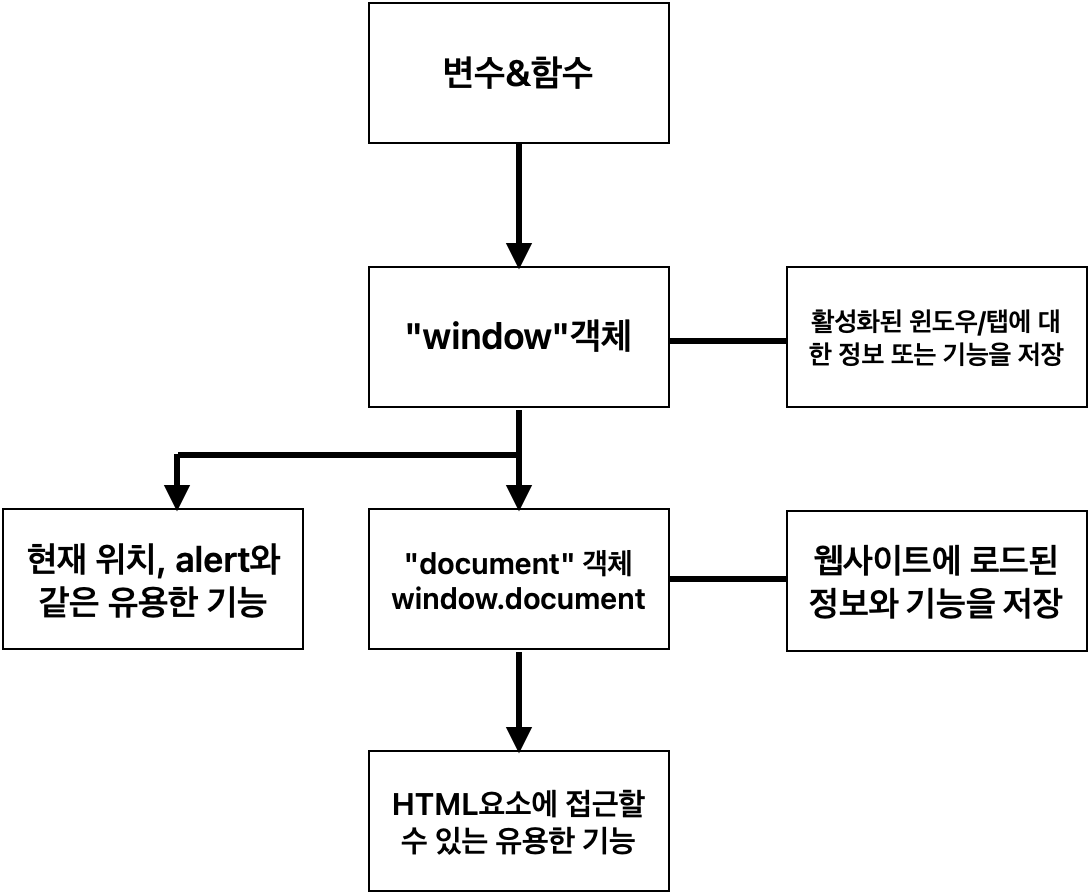
1. 전역 window&document
- 전역변수 : 항상 코드 내에서만 사용
- alert() = window.alert()

2. DOM이란 무엇일까?
- Document Object Model
- 웹 개발의 개념으로 작성된 코드를 분석해서 데이터와 브라우저의 내부를 표현하는 것을 설명해주는 역할
- JTML 코드의 자바스크립트 표현이 있고 이 HTML 구조가 자바스크립트 객체의 구조로 변환되었기 때문에 자바스크립트 코드는 DOM과 상호작용 가능
3. DOM 탐색
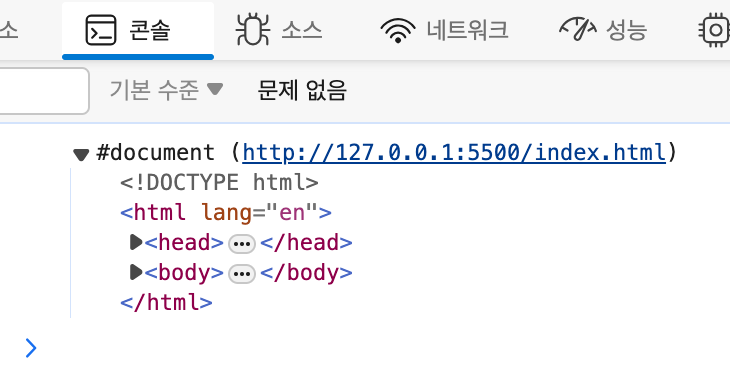
- 자바스크립트에 console.log(window)를 입력하면 html 코드를 그대로 볼 수 있다.

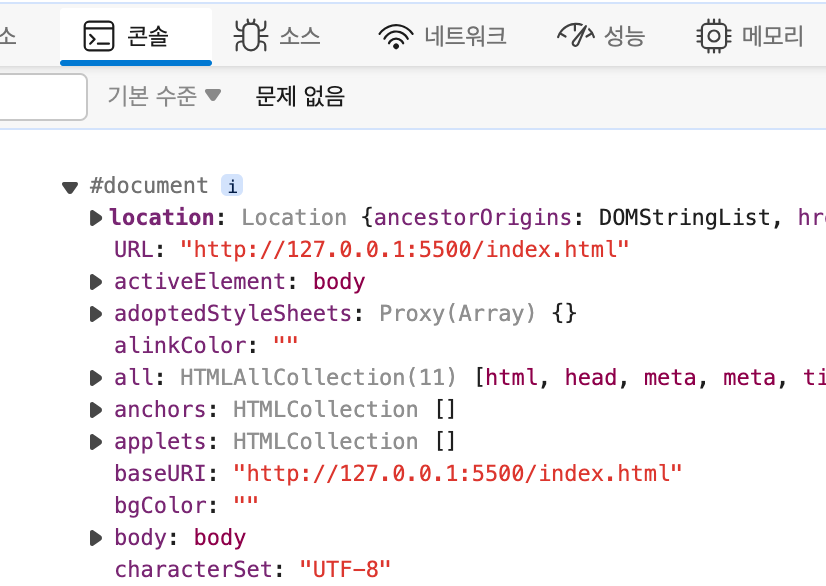
- 자바스크립트에 console.dir(window)를 입력하면 모든 메소드와 속성을 확인할 수 있다.

- 자바스크립트에서<a></a> 주소 설정하기 : <a></a>의 위치를 확인해야 함
- 콘솔에서 확인해보면 <a></a>는 body>children[1]>children[0] 안에 있음
- href= 으로 값을 설정해준다
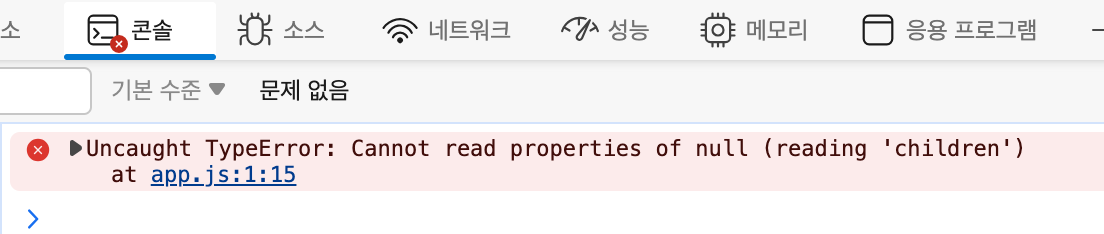
document.body.children[1].children[0].href = 'https://www.google.com';- 그러나, 실행시키면 아래와 같이 오류가 발생한다.

3. 스크립트를 올바르게 실행하기
- 위의 코드를 작동시키려면 html요소의 분석이 끝난 다음 실행시켜야 한다
- <script></script>를 body의 가장 아래로 옮겨주면 된다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Advanced JavaScript</title>
</head>
<body>
<h1>Hi there!</h1>
<p>
This is a
<a href="#">link</a>
</p>
<script src="app.js"></script> //body의 가장 아래에 위치
</body>
</html>또다른 방법은, <script>태그 내에 defer를 추가해주는 것이다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Advanced JavaScript</title>
<script src="app.js" defer></script> //defer 추가
</head>
<body>
<h1>Hi there!</h1>
<p>
This is a
<a href="#">link</a>
</p>
</body>
</html>
4. DOM트리&
이미지1

- HTML의 공백도 한 부분이다
6. DOM에서 요소 검색하기
- 자바스크립는 JTML의 id를 통해 접근할 수 있다
- document.getElementById('id');
<body>
<h1>Hi there!</h1>
<p>
This is a
<a id="external-link" href="#">link</a>
</p>
</body>
</html>- js
let anchorElement = document.getElementById('external-link');
anchorElement.href="http://google.com"
7. 요소 쿼리
querySelector: css선택자 사용
let anchorElement = document.querySelector('#external-link');
anchorElement.href="http://google.com"let anchorElement = document.querySelector('a');
anchorElement.href="http://google.com"- 둘 다 같은 코드
- 모든 요소를 찾기 위해서는 querySelectorAll이 필요 (배열로 반환)
- querySelector가 더 유연함
8. 연습문제
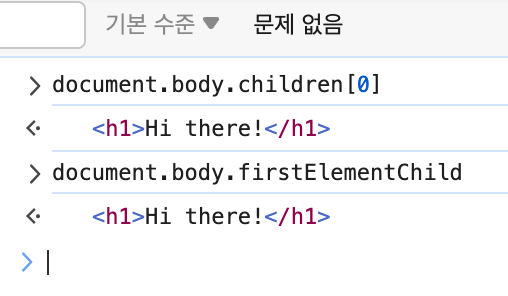
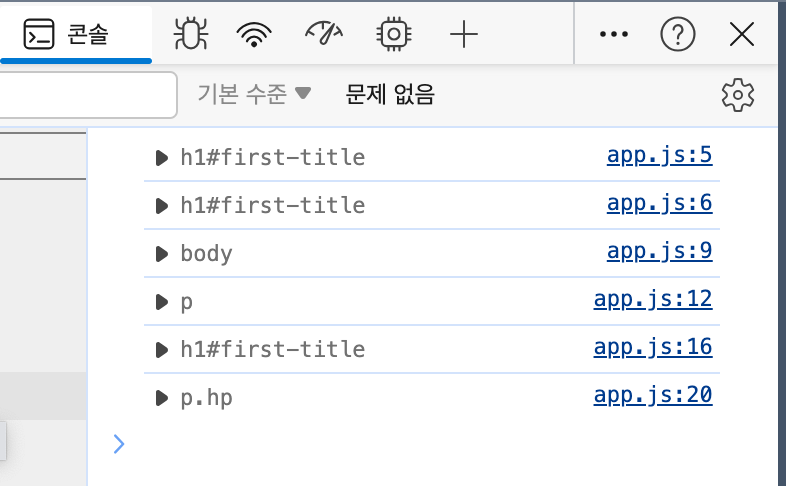
//1. h1요소를 "Drilling into Dom"들 사용해서 찾은 후, 변수에 저장하기
let h1Element1 = document.body.firstElementChild;
let h1Element2 = document.body.children[0];
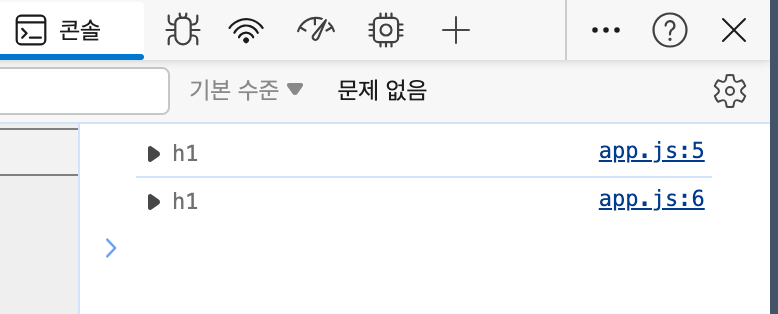
console.dir(h1Element1);
console.dir(h1Element2);
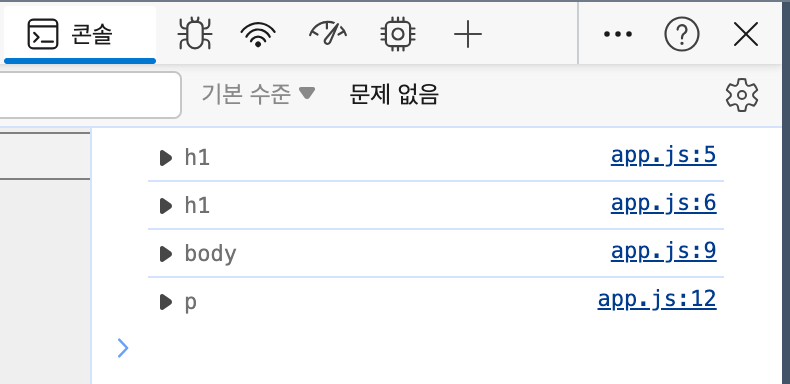
//2. 1번의 변수를 활용해서 h1을 가지고 있는 부모 요소에 접근하기
console.dir(h1Element1.parentElement);
//2-bonus. 1번의 변수를 사용해서 형제 요소에 접근하기
console.dir(h1Element1.nextElementSibling);
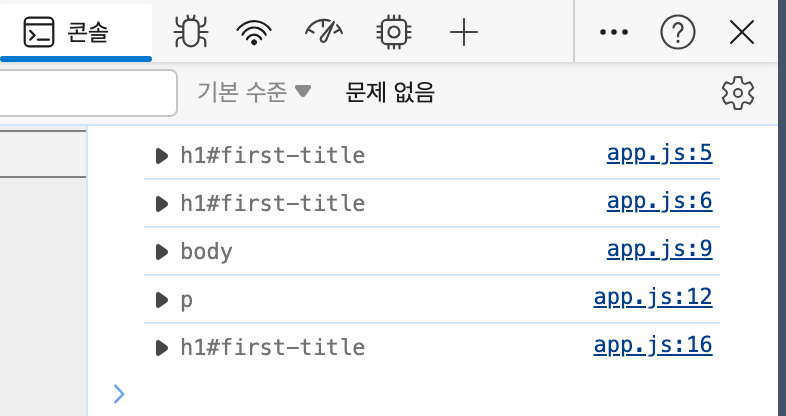
//3. getElementById를 사용해서 변수에 <h1>저장하기
let h1Element3 = document.getElementById('first-title');
console.dir(h1Element3);(h1에 id="first-title")

//4. 두번째 <p>를 querySelector를 통해 변수에 저장하기
let pElement = document.querySelector('.hp');
console.dir(pElement);
//5. <p>를 골라서 다른 문장으로 바꾸기
hp.textContent = "This was chanfed by SH";
9. 자바스크립트를 통해 HTML에 요소 추가하기
- 새 요소를 추가한 다음,
- 그 요소의 부모가 될 요소에 접근한다
- 요소 안에 새 요소를 삽입한다.
let newAnchorElement = document.createElement('a');
newAnchorElement.href = 'http://google.com';
newAnchorElement.textContent='This leads to google';
let firstParagraph = document.querySelector('p');
firstParagraph.append(newAnchorElement);
10. DOM요소 삭제
- h1요소를 제거하기 위해 h1요소를 선택한다
- 제거
let firstH1Element = document.querySelector('h1');
firstH1Element.remove();let firstH1Element = document.querySelector('h1');
firstH1Element.parentElement.removeChild(firstH1Element); //옛 버전 브라우저에서도 실행 가능
11. 요소 이동시키기
- <h1>이동시키기
let firstParagraph = document.querySelector('p');
let firstH1Element = document.querySelector('h1');
firstParagraph.append(newAnchorElement);
firstH1Element.parentElement.removeChild(firstH1Element);
firstParagraph.parentElement.append(firstParagraph)-

12. innerHTML
console.log(firstParagraph.innerHTML);
firstParagraph.innerHTML = 'Hi! This is <strong>important</strong>';- innerHTML을 사용하면 <strong>과 같은 효과를 적용할 수 있다.

13. 클릭 이벤트 리스너 추가하기
-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Advanced JavaScript</title>
<script src="app.js" defer></script>
</head>
<body>
<p>Click me!</p>
</body>
</html>-javascript
let paragraphElement = document.querySelector('p');
function changeParagraphText(){
paragraphElement.textContent = 'Clicked';
console.log('Paragragh clicked');
}
paragraphElement.addEventListener('click', changeParagraphText);결과


- Clicked라고 바뀌었어도, 명령은 계속 듣는 중(누른 만큼 수가 증가함)

14. 사용자 입력 이벤트 듣기
-html
<body>
<p>Click me!</p>
<label for="userText">text</label>
<input type="text" id="userText">
</body>
</html>-javascript
let inputElement = document.querySelector('input');
function retrieveUserInput(){
let enteredText = inputElement.value;
console.log(enteredText);
}
inputElement.addEventListener('input', retrieveUserInput);

15. "이벤트" 객체
- javascript
function retrieveUserInput(event){
//let enteredText = inputElement.value;
let enteredText = event.target.value;
//console.log(enteredText);
console.log(event);
}결과

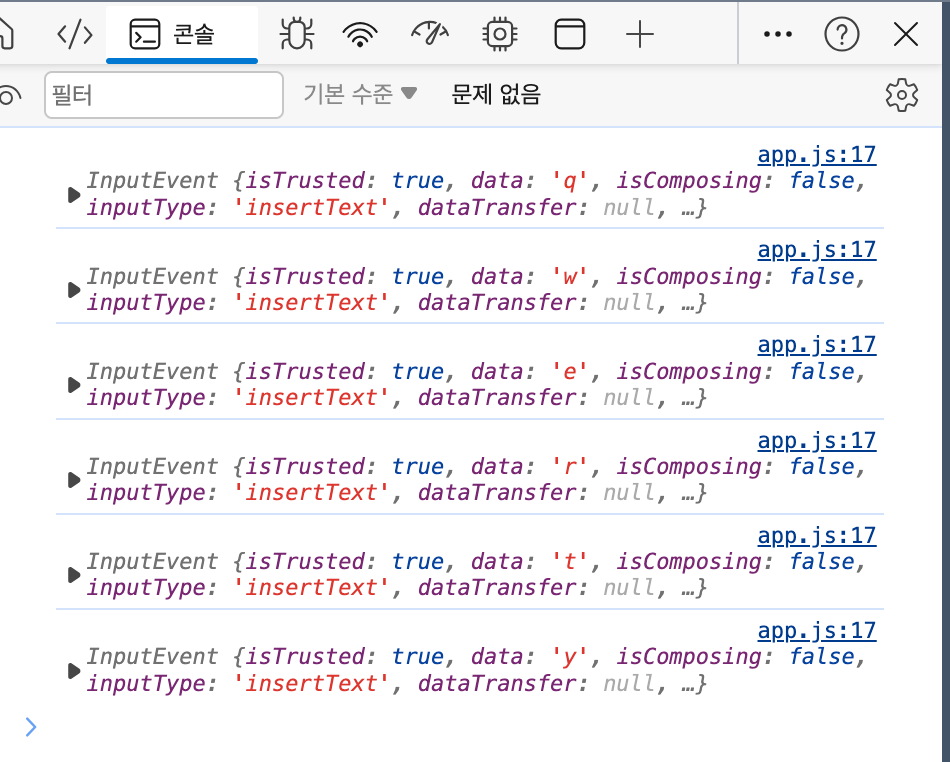
-javascript
function retrieveUserInput(event){
//let enteredText = inputElement.value;
//let enteredText = event.target.value;
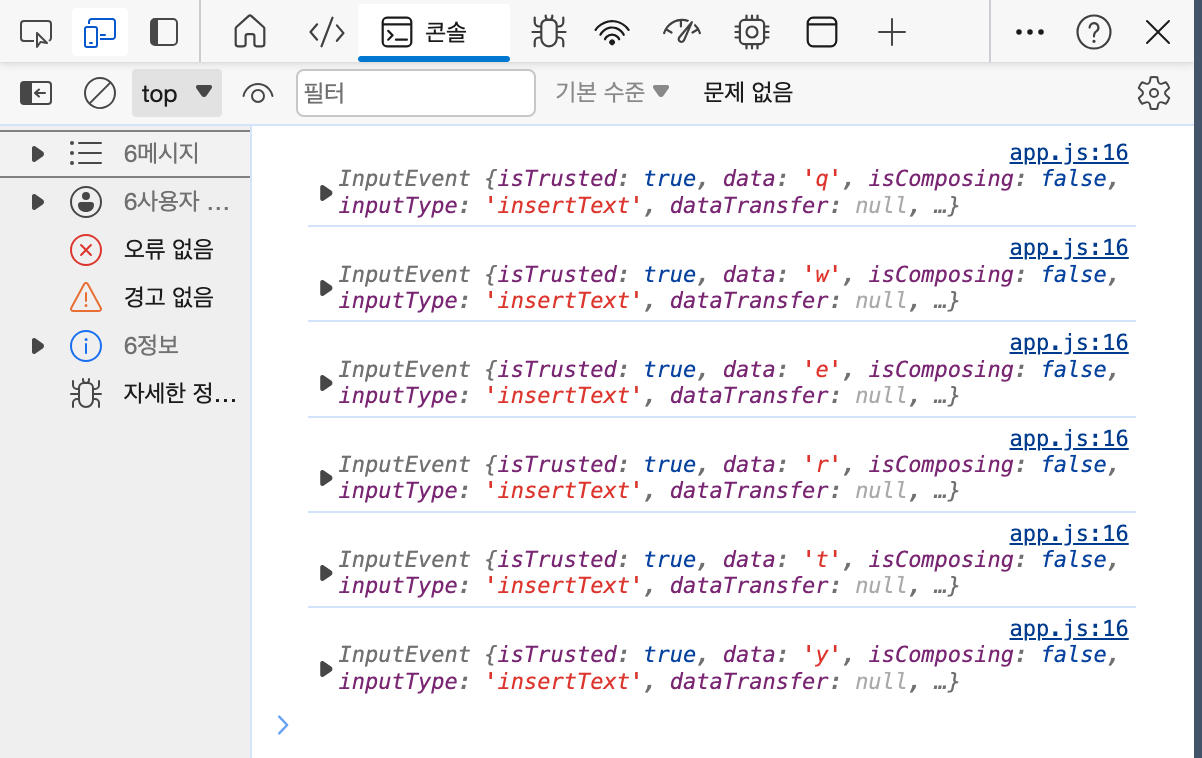
let enteredText = event.data;
//console.log(enteredText);
console.log(event);
}
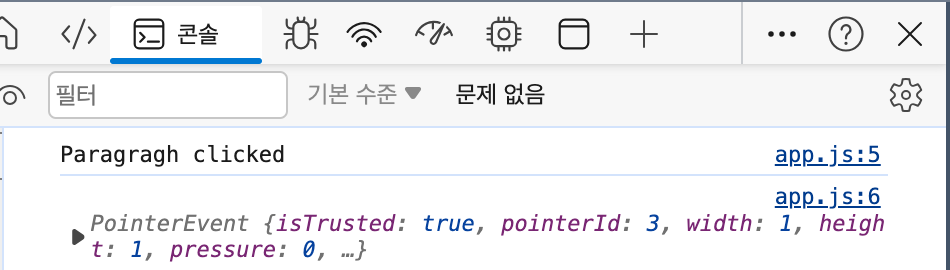
function changeParagraphText(event){
paragraphElement.textContent = 'Clicked';
console.log('Paragragh clicked');
console.log(event);
}
16. 이벤트 객체 예제
- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Advanced JavaScript</title>
<script src="demo.js" defer></script>
</head>
<body>
<form>
<div class="control">
<label for="product-name">Product Name</label>
<input type="text" id="product-name" name="product-name" maxlength="60">
<span id="charcount">
<span id="remaining-chars">60</span>/60
</span>
</div>
<button>Submit</button>
</form>
</body>
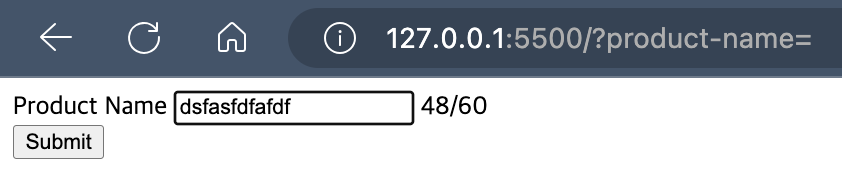
</html>- javascript
let productNameInputElement = document.getElementById('product-name');
let remainingCharsElement = document.getElementById('remaining-chars');
let maxAllowedChars = productNameInputElement.maxLength;
function updateRemainingCharacters(event){
let enteredText = event.target.value;
let enteredTextLength = enteredText.length;
let remainingcharacters = maxAllowedChars - enteredTextLength;
remainingCharsElement.textContent = remainingcharacters;
}
productNameInputElement.addEventListener('input', updateRemainingCharacters);
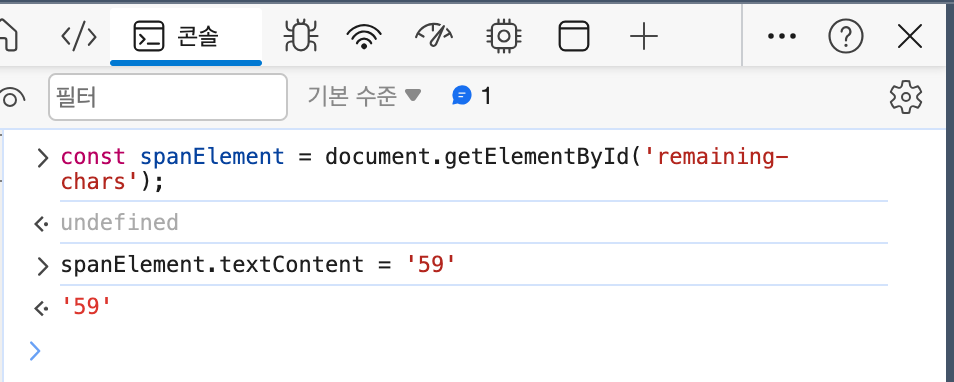
16. 상수 변수(상수)
- const : 처음 선언된 값을 계속 가지며, 바꿀 수 없다 (let은 재정의 가능)
- javascript
const productNameInputElement = document.getElementById('product-name');
const remainingCharsElement = document.getElementById('remaining-chars');
const maxAllowedChars = productNameInputElement.maxLength;
function updateRemainingCharacters(event){
const enteredText = event.target.value;
const enteredTextLength = enteredText.length;
const remainingcharacters = maxAllowedChars - enteredTextLength;
remainingCharsElement.textContent = remainingcharacters;
}
productNameInputElement.addEventListener('input', updateRemainingCharacters);
17. 자바스크립트로 요소 스타일 변경하기
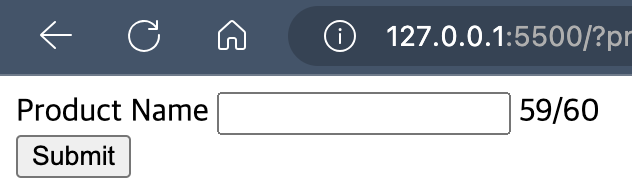
- javascript

- 결과

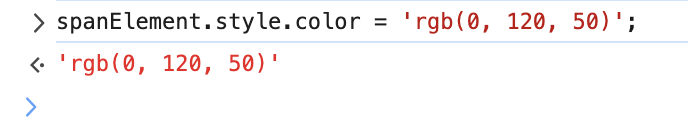
-javascript

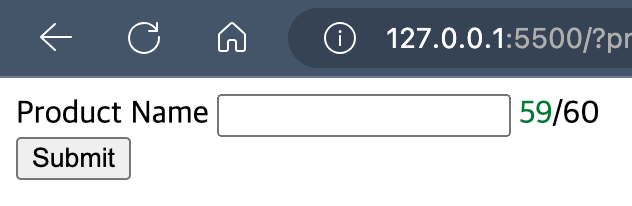
- 결과

- javascript

- 결과

[2. 오늘 잘한 점]
팀스터디 시간에 코딩테스트를 공부하기로 했는데, 열심히 노력했다 ㅋ ㅋ ㅋ 풀지는 못했지만,,, 집가서 풀어볼 예정이다. 지하철에서도 풀어야겠다.
[3. 개선해야할 점]
자바스크립트 코드를 따라 치느라 계속 멈췄더니 시간이 모자라서 마지막 강의를 듣지 못했다 ㅜ ㅜ 앞으로는 패드를 세워서 바로 앞에 두거나 아예 노트북으로 봐야겠다. 강의 들으면서 동시에 TIL을 쓰는게 좋은 것 같기는 한데 자막만 보느라 좀 따라가기 힘든 것 같다
그리고 잡생각이 너무 많아서 제대로 집중도 못하고 힘없이 앉아있기만 한 것 같다. 내일부터는 다른 생각을 좀 멈추고 집중하도록 노력해야겠다!!!
'부트캠프' 카테고리의 다른 글
| [TIL] 유데미X사람인 취업 부트캠프 11일차 / react (0) | 2023.12.28 |
|---|---|
| [TIL] 유데미X사람인 취업 부트캠프 10일차 / javascript의 if~else문과 반복문 (1) | 2023.12.27 |
| [TIL] 유데미X사람인 취업 부트캠프 8일차 / javascript기초 이해(함수, 배열, 메서드 등) (0) | 2023.12.22 |
| [TIL] 유데미X사람인 취업 부트캠프 7일차 / css변수 및 전환, html 양식 요소 (1) | 2023.12.21 |
| [TIL] 유데미X사람인 취업 부트캠프 6일차 / 반응형 웹 제작, 유닛과 미디어 쿼리 (0) | 2023.12.20 |



