
[1. 오늘 배운 것]
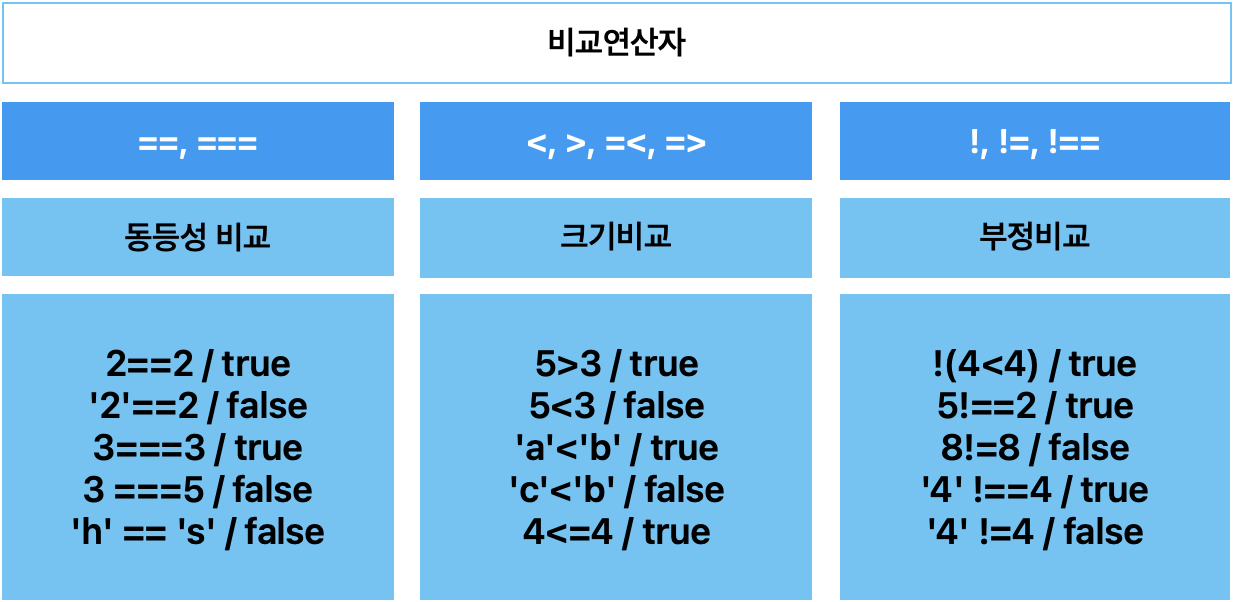
1. 이중등호, 삼중등호
- 이중등호(==)를 사용하는 경우 값만 비교
- 삼중등호(===)를 사용하는 경우 값과 타입을 비교
2. 문자의 비교
- 문자를 비교할 때에는 같은 인덱스의 문자끼리 비교
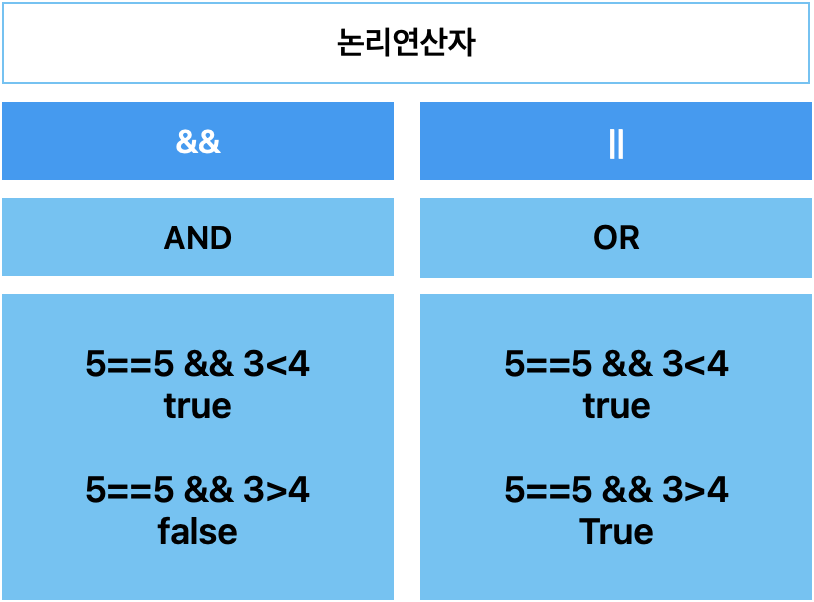
3. 비교연산자
- 괄호가 없을 경우, &&연산자가 ||연산자보다 우선순위


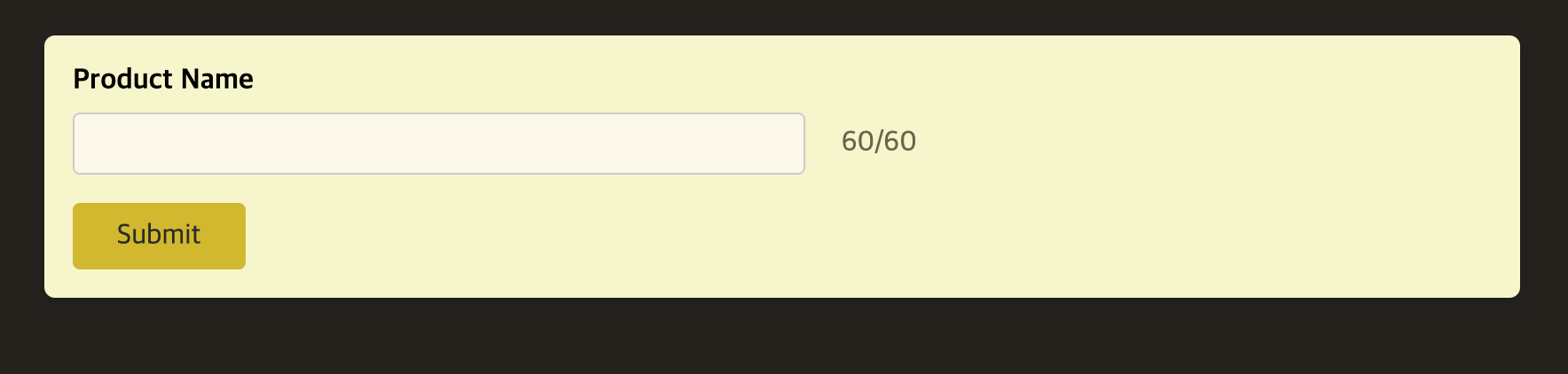
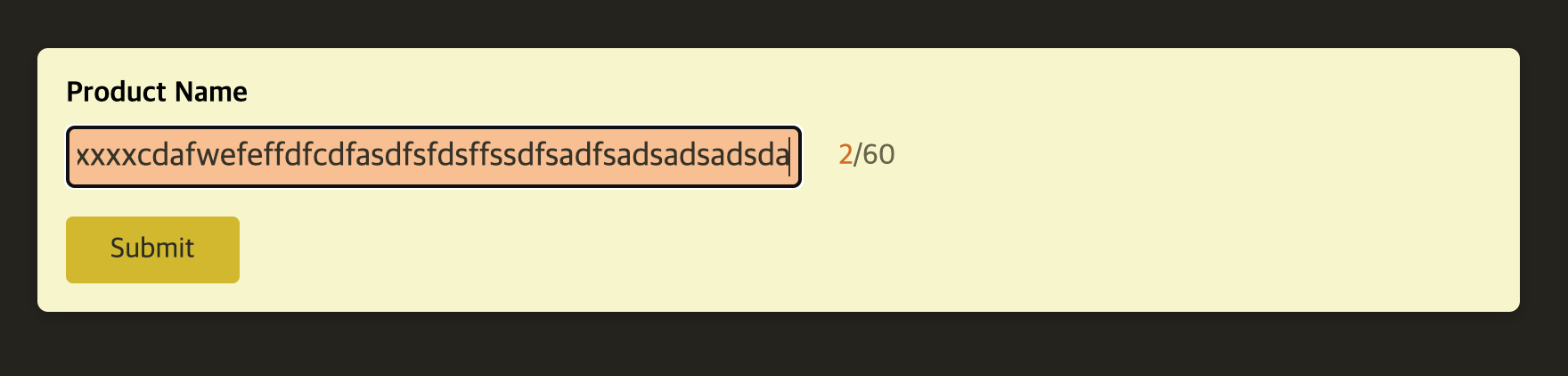
4. if-else를 활용해서 글자 수 경고 만들기
- 글자 수는 최대 60까지 쓸 수 있다
- 남은 입력가능한 글자 수가 10이면 경고색으로 바뀐다
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Advanced JavaScript</title>
<link rel="stylesheet" href="styles.css">
<script src="demo.js" defer></script>
</head>
<body>
<form>
<div class="control">
<label for="product-name">Product Name</label>
<input type="text" id="product-name" name="product-name" maxlength="60">
<span id="charcount">
<span id="remaining-chars" class="some-class">60</span>/60
</span>
</div>
<button>Submit</button>
</form>
</body>
</html>css
body {
font-family: sans-serif;
background-color: rgb(36, 35, 30);
}
form {
margin: 3rem auto;
width: 90%;
max-width: 50rem;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.2);
border-radius: 6px;
padding: 1rem;
background-color: rgb(246, 245, 201);
}
.control {
margin-bottom: 1rem;
}
label {
display: block;
font-weight: bold;
margin-bottom: 0.5rem;
}
input {
font: inherit;
font-size: 1.15rem;
padding: 0.35rem;
border: 1px solid rgb(204, 204, 204);
background-color: rgb(252, 249, 233);
color: rgb(53, 51, 39);
width: 25rem;
border-radius: 4px;
margin-right: 1rem;
vertical-align: middle;
}
input:focus {
background-color: rgb(253, 245, 196);
}
button {
font: inherit;
background-color: rgb(209, 184, 23);
border: 1px solid rgb(209, 184, 23);
color: rgb(44, 43, 36);
border-radius: 4px;
padding: 0.5rem 1.5rem;
cursor: pointer;
}
button:hover {
background-color: rgb(209, 197, 23);
border-color:rgb(209, 197, 23);
}
#charcount {
color: rgb(105, 101, 75);
}
input.warning {
background-color: rgb(248, 191, 145);
}
#remaining-chars.warning {
color:rgb(211, 109, 26);
}const productNameInputElement = document.getElementById('product-name');
const remainingCharsElement = document.getElementById('remaining-chars');
const maxAllowedChars = productNameInputElement.maxLength;
function updateRemainingCharacters(event){
const enteredText = event.target.value;
const enteredTextLength = enteredText.length;
const remainingCharacters = maxAllowedChars - enteredTextLength;
remainingCharsElement.textContent = remainingCharacters;
if (remainingCharacters === 0) {
remainingCharsElement.classList.add('error');
productNameInputElement.classList.add('error');
} else if (remainingCharacters <= 10) {
remainingCharsElement.classList.add('warning');
productNameInputElement.classList.add('warning');
remainingCharsElement.classList.remove('error');
productNameInputElement.classList.remove('error');
} else {
remainingCharsElement.classList.remove('warning');
productNameInputElement.classList.remove('warning');
}
}
productNameInputElement.addEventListener('input', updateRemainingCharacters);
남은 글자 수가 10 이하면 변한다

5. loops
- for : n번동안 반복
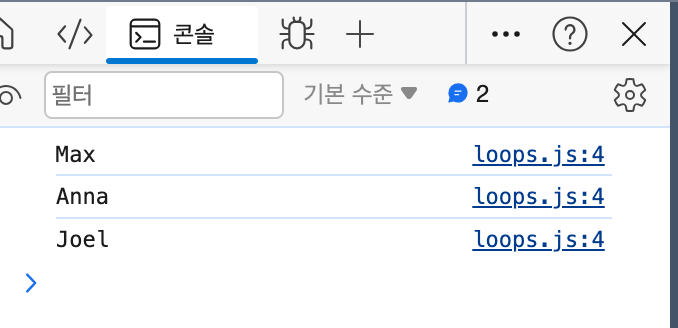
- for ... of : 배열의 요소를 순회
const users = ['Max', 'Anna', 'Joel'];
for (const user of users) {
console.log(user);
}
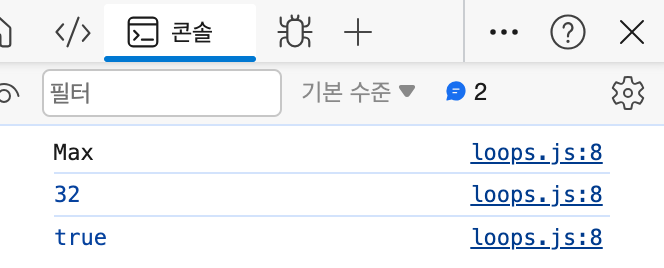
- for ... in : 객체의 모든 속성을 순회
const loggedInUser = {
name: 'Max',
age: 32,
isAdmin: true
};
for (const propertyName in loggedInUser) {
console.log(loggedInUser[propertyName]);
}
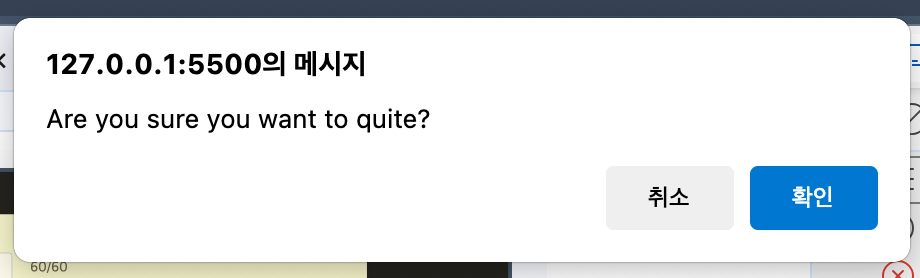
- while : 조건을 충족할 때까지 순회
let isFinished = false;
while (!isFinished) {
isFinished = confirm('Are you sure you want to quite?');
}
console.log('Done!');
- 확인을 누를때까지 반복된다

[2. 오늘 잘한 점]
복습시간에 자바스크립트 복습을 열심히 했다. 익숙하지 않은 부분이 있어서 다시 봐야겠다고 생각했다,,, 또 오늘치 강의를 모두 수강했다!
[3. 개선해야할 점]
충전기를 안들고왔다.. 난 바보야.. 앞으로는 정신 똑바로 차리고 자기 전에 짐을 다 싸놔야겠다! 팀원분께서 충전기 빌려주셔서 겨우겨우 TIL을 쓰고 있는 것이다 감사합니다 흑흑
'부트캠프' 카테고리의 다른 글
| [TIL] 유데미X사람인 취업 부트캠프 12일차 / react-상태 (1) | 2023.12.29 |
|---|---|
| [TIL] 유데미X사람인 취업 부트캠프 11일차 / react (0) | 2023.12.28 |
| [TIL] 유데미X사람인 취업 부트캠프 9일차 / javascript, DOM을 이용한 작업 (1) | 2023.12.26 |
| [TIL] 유데미X사람인 취업 부트캠프 8일차 / javascript기초 이해(함수, 배열, 메서드 등) (0) | 2023.12.22 |
| [TIL] 유데미X사람인 취업 부트캠프 7일차 / css변수 및 전환, html 양식 요소 (1) | 2023.12.21 |



