
[1. 오늘 배운 것]
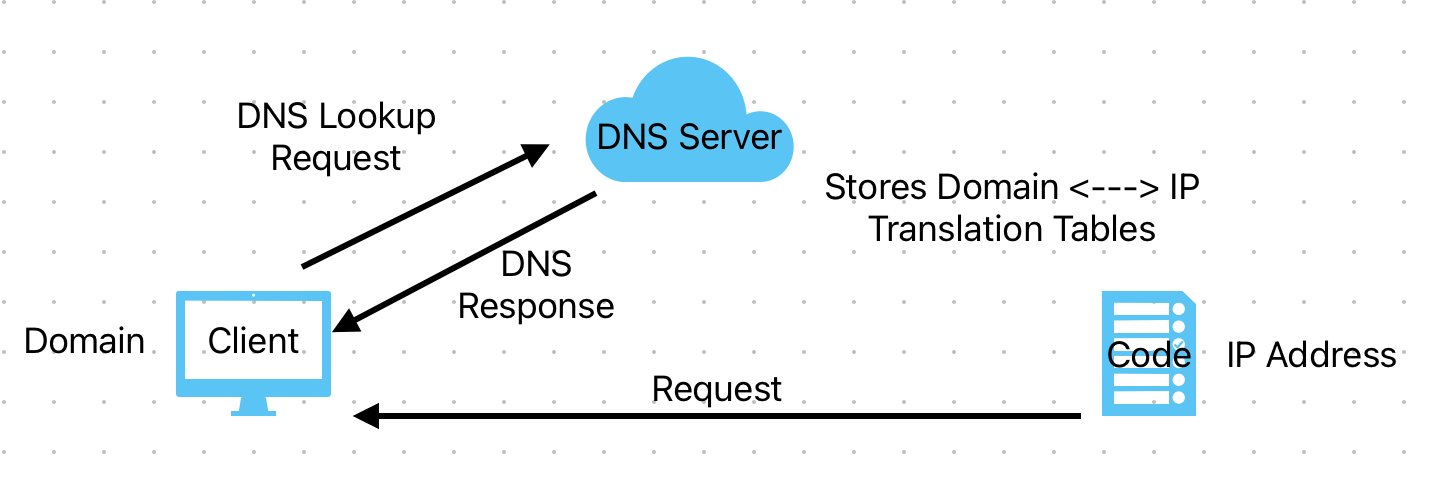
1. 웹 작동 방식

2. URL
Ex) https://udemy/bootcamp
(1) https (Hypertext Transfer Markup Language +Secure)
(2) Domain : 웹사이트를 식별하는 장치
(3) /~ : 웹사이트의 특정 경로에 대한 포인터 역할
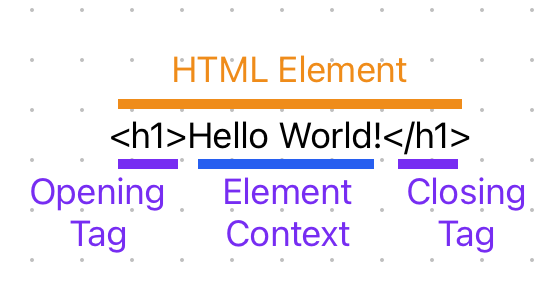
3. HTML Element

- 위의 전체 문장을 HTML Element라고 한다
- 오프닝 태그와 클로징 태그 사이의 문장은 Element Context
- 태그를 붙이지 않으면 일반 문장으로 출력된다
- 오류가 하나 있어도 전체 웹페이지가 깨지지 않는다
4. css
- html 파일 안의 css 속성 : 항상 맨 앞 태그에 추가하기
- css 여러개 넣는 방법 : 세미콜론(;)
(1) font-family : 글씨체 속성

(2) text-align : 글 정렬 속성

(3) color : 글 색상
- red, blue등의 예시 사용 가능
- #을 붙여 16진법, 10진법 사용가능
- rgb, hsl 사용 가능
- 내장된 색상 선택도구 사용 가능

5. 링크 추가하기
- <a href="이동할 링크"></a> 태그 사이에 링크로 사용할 문구를 넣는다
- 요소 중첩이 가능하므로, 링크 태그를 <p></p>등으로 감쌀 수 있다
- 클릭 시 색이 변하는데, 바뀌지 않게 하려면 css요소로 text-decoration:none;를 추가한다
6. css요소 분리하기
- html태그 안에 스타일을 계속 넣다보면, 코드가 복잡해진다
- css를 분리하면 가독성이 높아질 뿐만 아니라, 오류도 줄일 수 있다.
- <style></style>을 사용해서 모아둘 수 있다
- 선택자에 따라 문법이 달라진다
- h1, p 등의 일반적인 선택자 -> 선택자 옆에 중괄호{}를 쓰고, 중괄호 안에 css요소를 작성한다
- 모든 css요소의 끝에는 세미콜론이 와야 한다
7. 메타데이터
- <body></body> : 웹페이지에 표시되는 페이지 콘텐츠
- <head></head> : 메타데이터 (스타일이나 타이틀 등)
- <title></title> : 문서의 제목
- 위의 두 영역은 <html></html>로 한 번에 묶여야 한다
- <DOCTYPE html> : 사용중인 html버전을 보여줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
font-family: sans-serif;
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>SH's Challenge for Wednesday, December 13th</h1>
<p>Learn about the basics of web development</p>
</body>
</html>
8. 단축키
- tab : 정렬에도 활용할 수 있고, 꺽쇠(<) 없이도 태그를 생성할 수 있다
- 이동하고 싶은 단락을 드래그한 후 Alt키와 키보드 위 또는 아래키를 사용하여 움직일 수 있다
- 전체 정렬 : cmd+a로 모든 단락을 선택한 다음, cmd+k+f
9. 주석
- html : <!--주석 내용-->
- css : /*주석 내용*/
10. hover
- 마우스를 가져다 대면 어떤 효과를 줄 수 있다
- h1:hover{ css내용들~ }와 같이 사용한다
11. html과 css파일 분리하기
- css파일을 새로 만들어 style태그 안에 있는 것을 옮겨준다
- html파일의 head안에 <link>태그를 달아준다
- <link href="css파일명.css" rel="stylesheet"> (클로징 태그 없음)
- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="prac.css" rel="stylesheet">
</head>
<body>
<h1>SH's Challenge for Wednesday, December 13th</h1>
<p>Learn about the basics of web development</p>
<p>I'll achieve this goal diving into <a href="https://www.google.com">more learning resources</a></p>
</body>
</html>-css
h1 {
font-family: sans-serif;
text-align: center;
color: red;
}
p{
text-align: center;
}
a{
color:brown;
text-decoration: none;
}
[2. 오늘 잘한 점]
첫날이지만 나름 적응하기 위해 노력했다! 강의 페이지도 미리미리 들어가두고 강의도 열심히 들었다.
그리고 다 못들은 부분은 집에 와서 들었다 밀리지 않게 성실히 살아보자 ㅜ ㅜ
[3. 개선해야할 점]
맥을 산지 얼마 안돼서 아직 능숙한 편은 아닌지라 맥 공부도 해야할 것 같다 ㅎㅎ,,
'부트캠프' 카테고리의 다른 글
| [TIL] 유데미X사람인 취업 부트캠프 5일차 / css grid, UTF-8 유니코드 (1) | 2023.12.19 |
|---|---|
| [TIL] 유데미X사람인 부트캠프 4일차 / 깃 브랜치, css flexbox (1) | 2023.12.18 |
| [TIL] 유데미x사람인 취업 부트캠프 3일차 / 웹 제작과 호스팅, 깃 명령어 (0) | 2023.12.15 |
| [TIL] 유데미x사람인 취업 부트캠프 2일차 / 웹 이미지 삽입과 css 활용, live server의 사용법 (0) | 2023.12.14 |
| 유데미 x 사람인 기업채용형 부트캠프 1기 합격 후기 (0) | 2023.12.09 |


