
[1. 오늘 배운 것]
1. 아이디 선택자로 단일 요소 선택
- 태그 안에 id를 붙여준다
- Ex) <p id="todays-challenge">
- css에 #todays-challenge{} 형식으로 꾸며준다
2. css로 글씨 형식 바꾸기
- font-weight : 글씨 굵기
- font-size : px라는 절대단위를 사용해서 바꿀 수 있다
3. 구글의 다른 글꼴 사용하기
- Browse Fonts - Google Fonts 에서 원하는 글꼴을 찾는다
- select this style을 눌러 제공되는 코드를 복사해 html의 head에 추가한다
- html
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Oswald&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Fira+Sans:wght@500&family=Oswald&display=swap"
rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="prac.css" rel="stylesheet">
</head>- css
h1 {
font-family: 'Oswald';
text-align: center;
color: red;
}
p{
text-align: center;
}
#todays-challenge{
font-family: 'Fira Sans';
font-weight: bold;
font-size: 20px;
}
a{
color:brown;
text-decoration: none;
}
4. '<'와 '>'출력하기
- < : >
- > : <
5. 이미지 추가하기
- <img src="이미지이름.확장자">
- 클로징 태그 없음
- 태그 안에 alt를 사용해 이미지가 업로드되지 못할 경우 대체할 문구를 넣을 수 있음
<body>
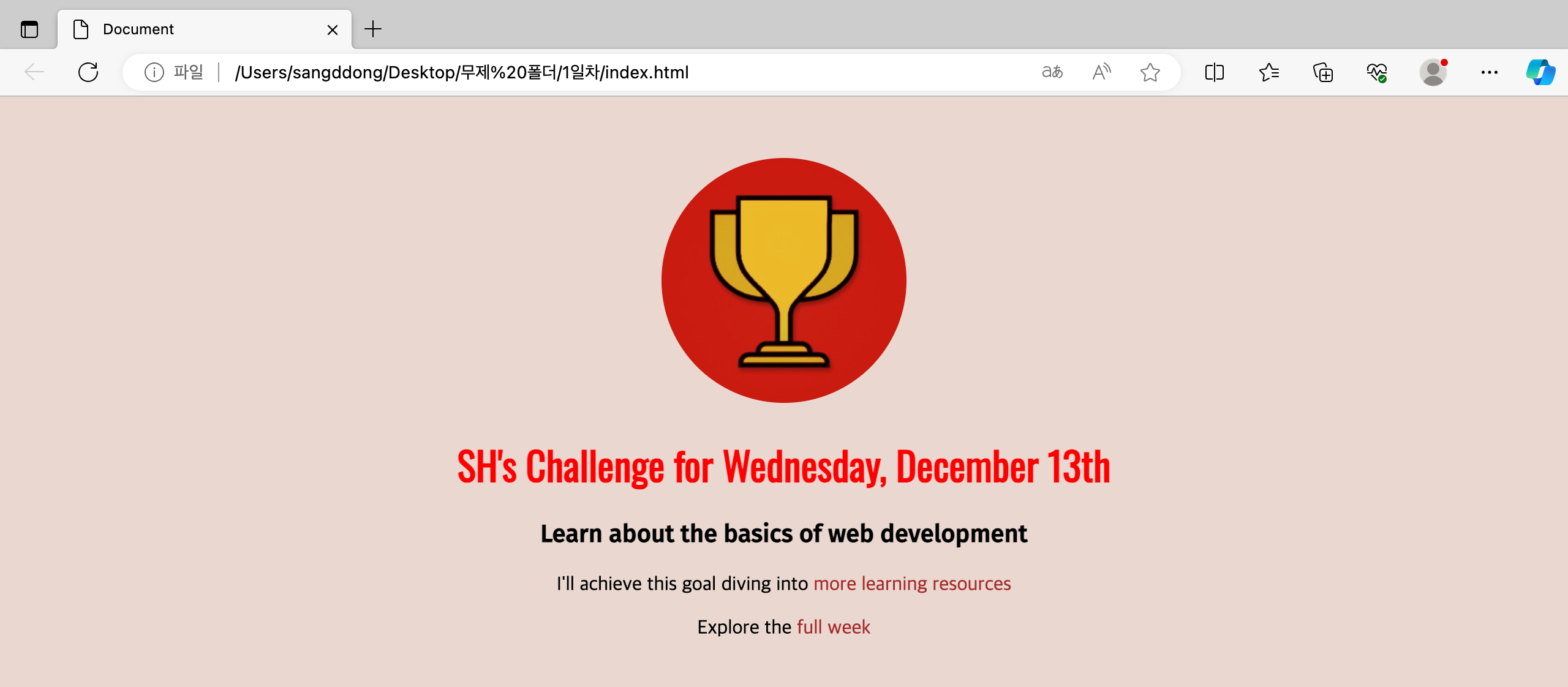
<img src="trophy.jpeg" alt="A trophy">
...
6. 이미지 스타일 지정&바디태그 사용
- css에서 img{}로 꾸며주기
- width: 가로 사이즈 지정하기
- height : 세로 사이즈 지정하기
- border : 테두리 설정하기 npx solid color;
- border-radius: 테두리 속성 지정하기 (사이즈의 반으로 설정하면 원이 됨)
- body의 css속성에 text-align:center를 사용해 가운데 정렬 (다른 태그의 가운데 정렬 속성은 삭제해도 됨)
img{
width: 200px;
height: 200px;
border-radius: 100px;
}
body{
text-align: center;
}
7. 배경 스타일링
- body css 속성 안에 background-color를 사용해 색상을 바꿔준다
body{
text-align: center;
background-color: rgb(233, 215, 207);
margin: 50px;
}
8. 두 번째 html파일 추가하기
- 사용중인 html 파일 이름을 제외하고 다른 이름으로 새 html파일 생성
- !또는 h만 눌러도 html:5가 뜨는데 이를 누르면 서식이 자동완성된다


- index.html파일의 바디에 링크 단락을 추가한다
<p>Explore the <a href="full-week.html">full week</a></p></body>
- full week를 클릭하면 full-week.html 사이트로 이동한다

9. 파일 정리하기
- 새 디렉토리를 생성했다면 링크를 걸 때 파일 경로를 명확히 해줘야 적용할 수 있다
- link="폴더명/css명.css"
- link="폴더명/image명.확장자"
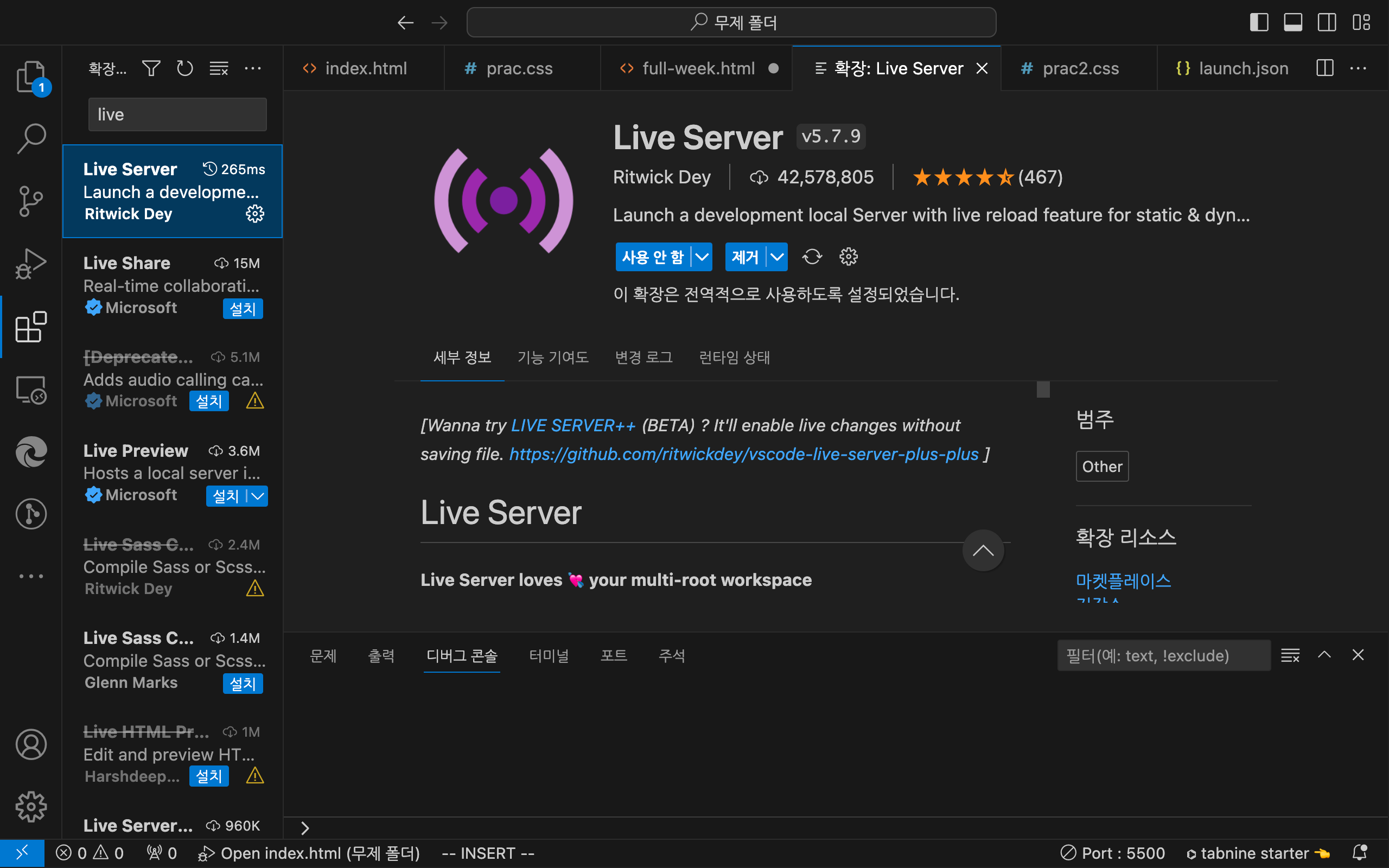
10. Live Server 사용하기
- Live server를 다운받아 저장된 코드가 새로고침 없이도 반영되도록 한다

11. 리스트
- ol: 순서형
- ul: 비순서형
<ol>
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
</ol>
<ul>
<li>Thursday</li>
<li>Friday</li>
</ul>
</body>
12. 리스트에서 숫자 또는 목록표시 제거하기
- css에 li{ list-style:none }을 추가한다

13. 부모-자식 컨테이너 이해하기
- 중첩되어있을때, 감싼 태그가 부모태그이고 감싸진 태그가 자식 태그이다
- 부모 태그로부터 스타일이 상속될 수 있다
- 상속을 받았어도 스타일을 재정의할 수 있다
14. 계단식 상속과 특수성
- 같은 속성에 대해 다른 스타일을 여러번 정의했다면, 더 아래에 있는 스타일이 적용된다
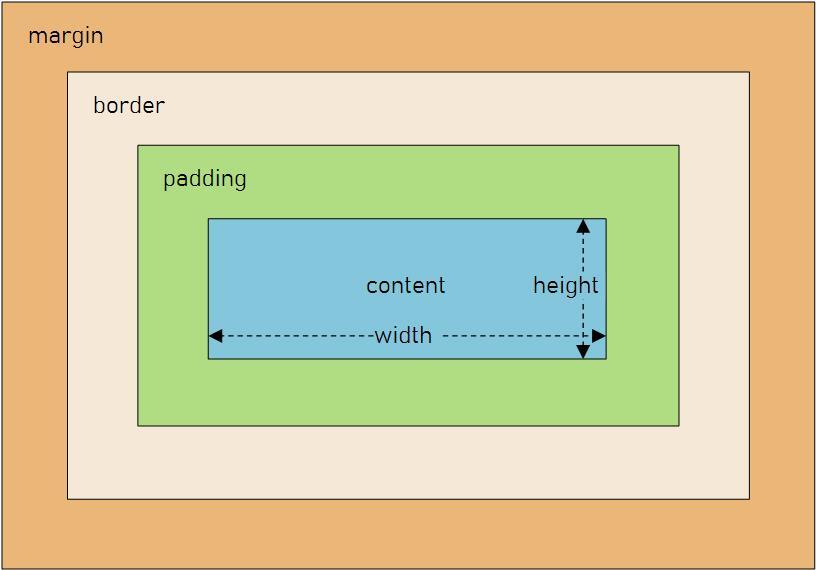
15. css 박스 모델

16. 웹페이지 양식
-css양식에 header p { *** }식으로 작성하면 header내의 p태그에만 적용할 수 있다
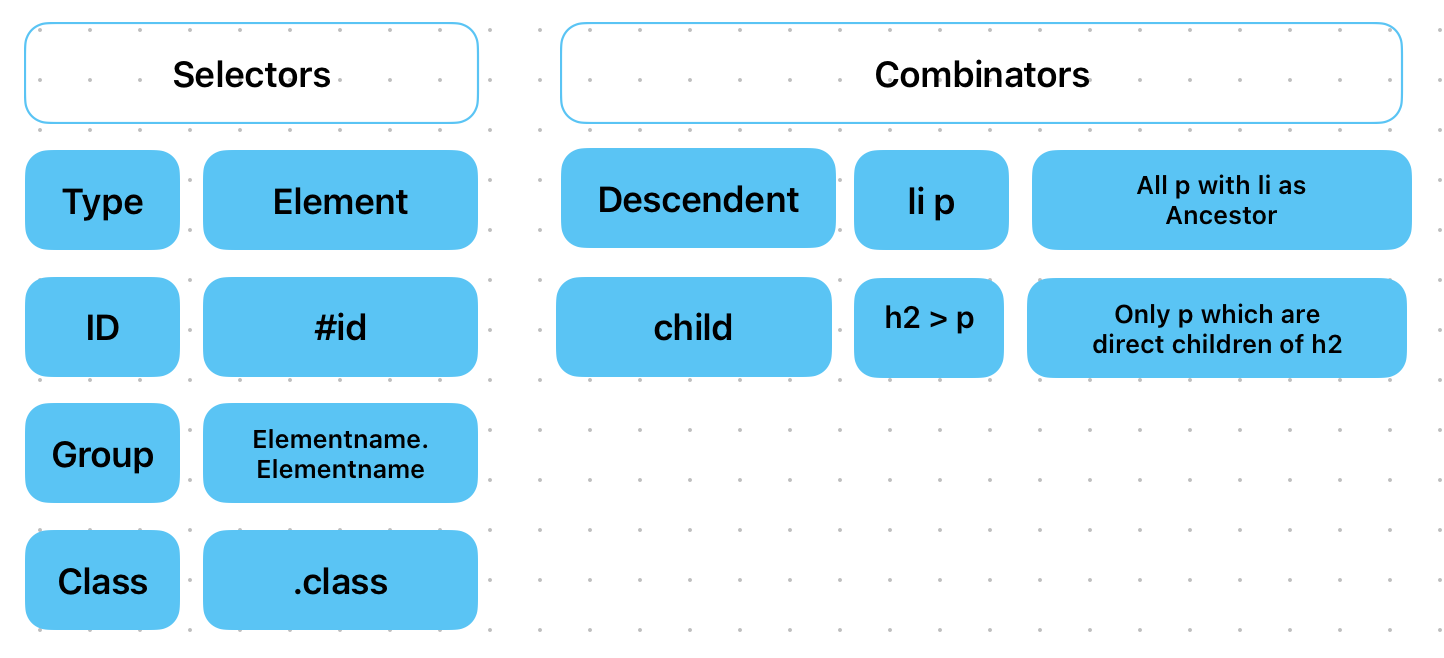
17. 셀렉터&콤비네이터

18. 블록 vs 인라인 요소
- 블록 : 각각 다른 줄에 배치, 줄의 전체 영역을 차지
- 인라인 요소 : 같은 줄에 배치, 필요한 공간만 차지 (<a>, <button>, <img>, <span> 등이 해당됨)
- 인라인요소는 왼쪽과 오른쪽에만 margin을 설정할 수 있다
- 인라인요소의 pdding설정은 다른 요소들을 밀어낼 수 없다
- display속성을 사용해서 inline 또는 block으로 설정할 수 있다.
- inline-block: 인라인요소와 블로그 요소의 결합
19. margin 상쇄
- 여백 겹침 : 인접한 블록 요소 사이에서 더 큰 여백만 적용되는 현상
20. box-shadow
- x축 오프셋, y축 오프셋, 흐림 정도, 색상 순서로 그림자를 정의할 수 있다
- Ex) box-shadow : 2px, 5px, 4px, rgba(0,0,0,0.2);

[2. 오늘 잘한 점]
- 시간 안에 모든 강의를 듣고 TIL까지 썼다!!
- 어제 밀리지 않은 덕에 오늘 강의를 다 듣고 다시 읽어볼 수 있는 시간을 가졌다
- 점심도 다같이 먹고 행복했다 ^-^
[3. 개선해야할 점]
- 아침에 일찍 와서 시간이 20~30분 정도 남는데, 그 시간을 조금이라도 더 유용하게 썼으면 좋겠다!
- 처음 코딩테스트 시간을 가졌는데, 파이썬을 다 까먹었다 복습이 필요하다,,,
'부트캠프' 카테고리의 다른 글
| [TIL] 유데미X사람인 취업 부트캠프 5일차 / css grid, UTF-8 유니코드 (1) | 2023.12.19 |
|---|---|
| [TIL] 유데미X사람인 부트캠프 4일차 / 깃 브랜치, css flexbox (1) | 2023.12.18 |
| [TIL] 유데미x사람인 취업 부트캠프 3일차 / 웹 제작과 호스팅, 깃 명령어 (0) | 2023.12.15 |
| [TIL] 유데미x사람인 취업 부트캠프 1일차 / 웹 작동방식 그리고 html과 css (0) | 2023.12.13 |
| 유데미 x 사람인 기업채용형 부트캠프 1기 합격 후기 (0) | 2023.12.09 |


