
[1. 오늘 배운 것]
1. react - 상태
- 웹사이트는 어느 상태에 있는데, 그 상태가 여러개일 수 있다
- 리액트는 상태를 관리하며 상태가 변경될 때마다 그에 따라 UI를 변경해준다
- 상태를 등록하고 이벤트 리스너를 생성해서 언제 바뀔지 알려줘야 한다
2. EventListner추가하기
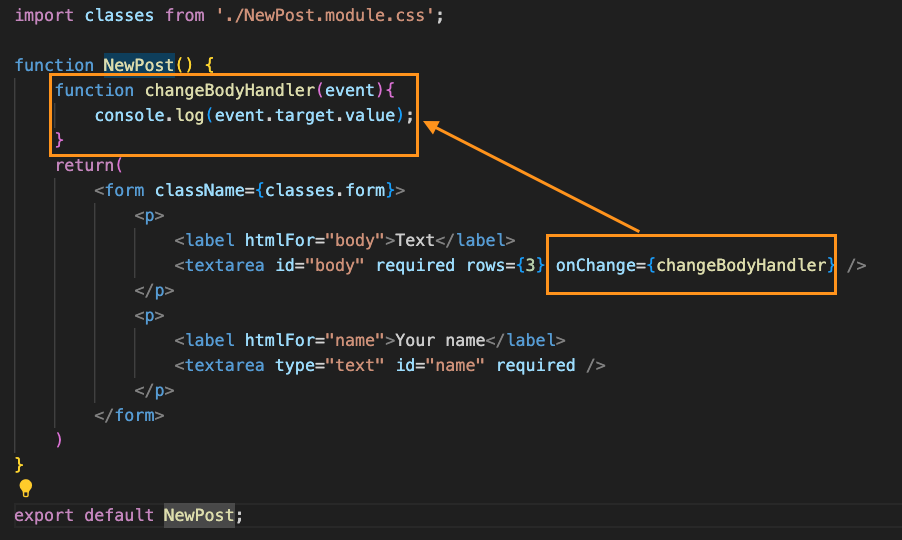
- 이벤트를 추가하려면, on으로 시작하는 camelcase형식의 이름을 추가해야한다
- function 이벤트_이름을 작성하고 이벤트를 발생시킬 곳에 onchage={이벤트_이름} 추가
- 아래와 같은 코드에서는 textarea id="body"인 곳에서 변동이 발생할 때 마다 함수 changeBodyHandler가 호출됨


3. 상태 적용하기
- 입력한 문자를 출력하기 위해 변수 enteredBody를 사용한다
import classes from './NewPost.module.css';
function NewPost() {
let enteredBody = '';
function changeBodyHandler(event){
enteredBody = event.target.value;
}
return(
<form className={classes.form}>
<p>
<label htmlFor="body">Text</label>
<textarea id="body" required rows={3} onChange={changeBodyHandler} />
</p>
<p>{enteredBody}</p>
<p>
<label htmlFor="name">Your name</label>
<textarea type="text" id="name" required />
</p>
</form>
)
}
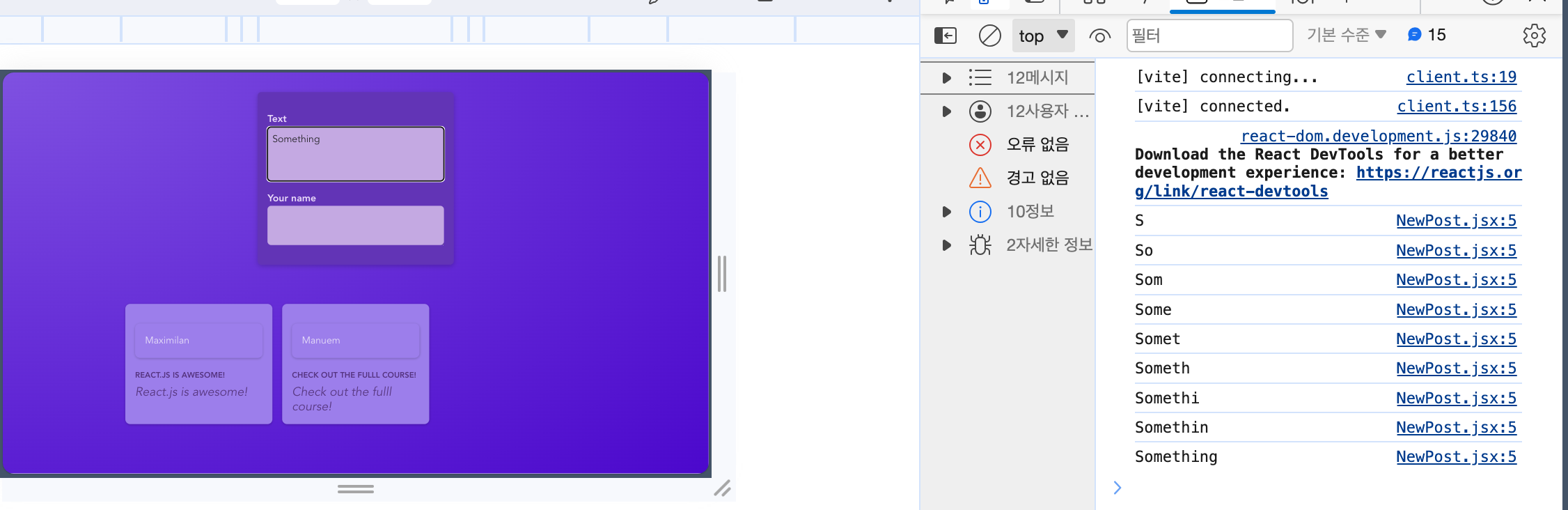
export default NewPost;- 하지만 입력할 때 화면에 표시되지 않는데, 그 이유는 아래와 같다
- 리액트는 컴포넌트 함수를 실행시키면서 jsx코드를 한 번 가져가기 때문에 변동이 생겨도 알 수 없다
- 리액트는 컴포넌트에 이벤트를 추가한다거나, 변수 값을 바꾸는 등의 jsx코드 변화에 반응하지 않는다
- 컴포넌트를 재실행할 때에만 UI에 출력된다
- jsx가 변할 때 마다 다시 출력하려면, useState라는 함수를 import해야 한다.
- use로 시작하는 함수들을 '훅'이라고 부름
- 훅 함수: 해당 컴포넌트의 뭔가를 바꿀 때나 컴포넌트 관련 리액트가 다르게 작동해야 할 때 쓰인다
- 훅 함수들은 반드시 컴포넌트 내에 작성되어야 한다
- useState를 컴포넌트 함수 안에서 실행시키면 새로운 state슬라이스를 등록한다
- state는 어떤 값이든(숫자, 문자, 배열,,,) 가능하다
- 기본 값을 저장하기 위해서는 useState에 인수로 전달해야 한다
import { useState } from 'react';
import classes from './NewPost.module.css';
function NewPost() {
const [enteredBody, setEnteredBody] = useState('');
function changeBodyHandler(event){
setEnteredBody(event.target.value);
}
return(
<form className={classes.form}>
<p>
<label htmlFor="body">Text</label>
<textarea id="body" required rows={3} onChange={changeBodyHandler} />
</p>
<p>{enteredBody}</p>
<p>
<label htmlFor="name">Your name</label>
<textarea type="text" id="name" required />
</p>
</form>
)
}
export default NewPost;- stateData는 언제나 값이 두 개이다
- 첫 번째(0)값은 현재값을 의미하고
- 두 번째(1)값은 상태를 업데이트하는 역할이다/ 메모리에 그 값을 저장할 뿐만 아니라 리액트가 그 함수를 다시 호출한다
- 리액트는 현재값과 업데이트한 상태를 비교해서 업데이트해야하는 부분만 UI를 수정한다 (모든 DOM을 다 업데이트하지 않음)
- 상태를 등록하기 위해서 값을 새롭게 할당할 필요는 없다
- 상태를 직접 할당하는 대신에 업데이트 함수(setEnteredBody)를 호출해서 새 상태값을 인자로 setEnteredBody에 넘겨주면 된다
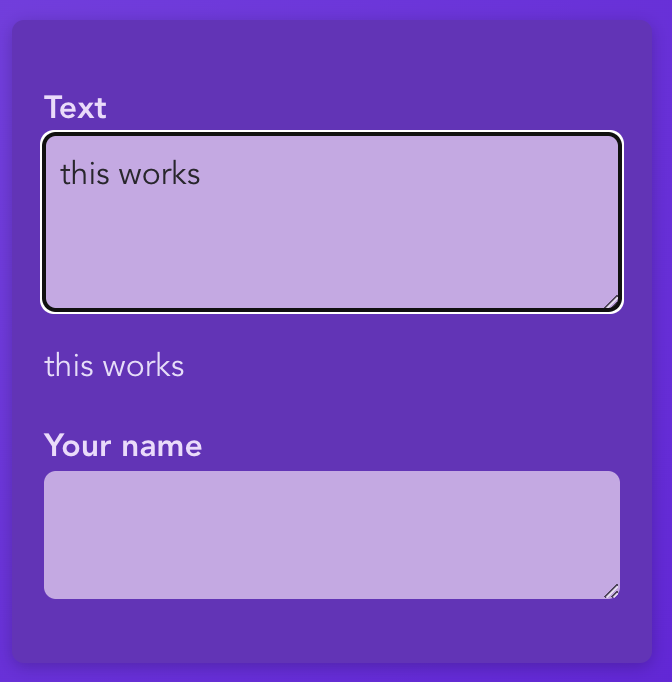
- 그러면 컴포넌트 함수가 다시 시작되고 enteredBody는 새 값을 가지게 된다

[2. 오늘 잘한 점]
팀에서 대표로 발표를 했다 ^-^ 간단하게 했지만 준비할 시간이 적었던 걸 생각하면 나름 잘했다고 생각한다!
[3. 개선해야할 점]
리액트 진짜 무슨 소리인지 전혀 모르겠다....... 어제 들은 강의를 다시 들었는데도 모르겠다.................. 주말동안 열심히 공부해서 마스터해야겠다 +_+ 스프링에 리액트에.. 할게 산더미다 ㅜㅜ
'부트캠프' 카테고리의 다른 글
| [TIL] 유데미X사람인 취업 부트캠프 14일차 / SQL Group By~ Join (2) | 2024.01.03 |
|---|---|
| [TIL] 유데미X사람인 취업 부트캠프 13일차 / SQL 쿼리문 SELECT~GROUP BY (1) | 2024.01.02 |
| [TIL] 유데미X사람인 취업 부트캠프 11일차 / react (0) | 2023.12.28 |
| [TIL] 유데미X사람인 취업 부트캠프 10일차 / javascript의 if~else문과 반복문 (1) | 2023.12.27 |
| [TIL] 유데미X사람인 취업 부트캠프 9일차 / javascript, DOM을 이용한 작업 (1) | 2023.12.26 |



